トレンドを意識した配色選びができる「UIPalette」
12.09.2015

デザインをする際、コンセプトやトレンドにあった配色選定って、なかなか骨の折れるものです。

せっかくフォントが効率的に選定できるようになったのにぐったり..
そんな時に便利なのが、トレンドを意識した配色選びができる「UIPalette」です。
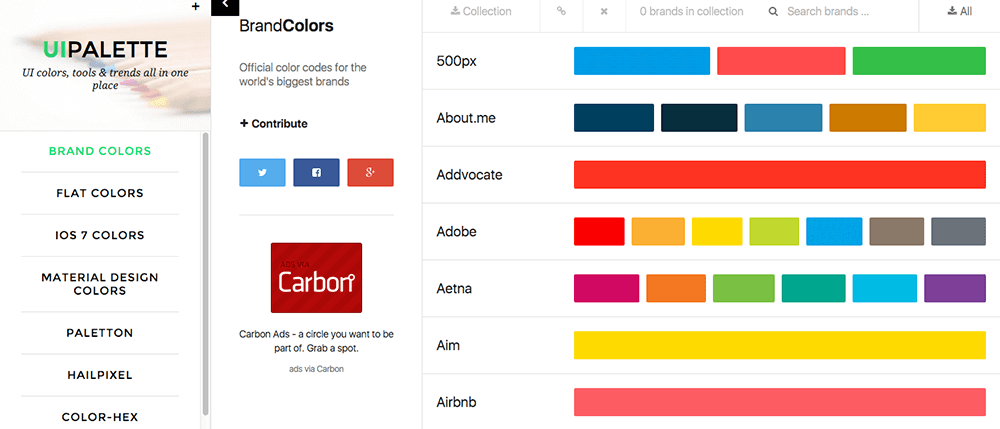
「UIPalette」は配色を考えるときに便利なツールを集めたサービスです。
有名企業・サービスのイメージカラーがわかる
BRAND COLORSでは、Adobe、Amazon、Google、Airbnb、Booking.com、Dropboxなど有名企業や有名サービスのイメージカラーがわかります。
変わったところだと、AngularJSのカラーもわかります。
フラットデザインやマテリアルデザインの配色がわかる
FLAT COLORSやiOS7 COLORS、MATERIAL DESIGN COLORSでは、フラットデザインやiOS7、マテリアルデザインの配色がわかります。
ベースカラーの近似色や人気のカラーに合わせた配色パターンががわかる
PALETTONではベースカラーから近似色が、COLOR HUNTでは人気のカラーやその配色パターンがわかります。
その他にも、HAILPIXEL、COLOR-HEX、W3 PICKER、COLOR CO.DE、 ADOBE COLOR CCといった便利なツールが用意されております。
これで効率的に、そして高品質に配色選定をすることができそうですね。